
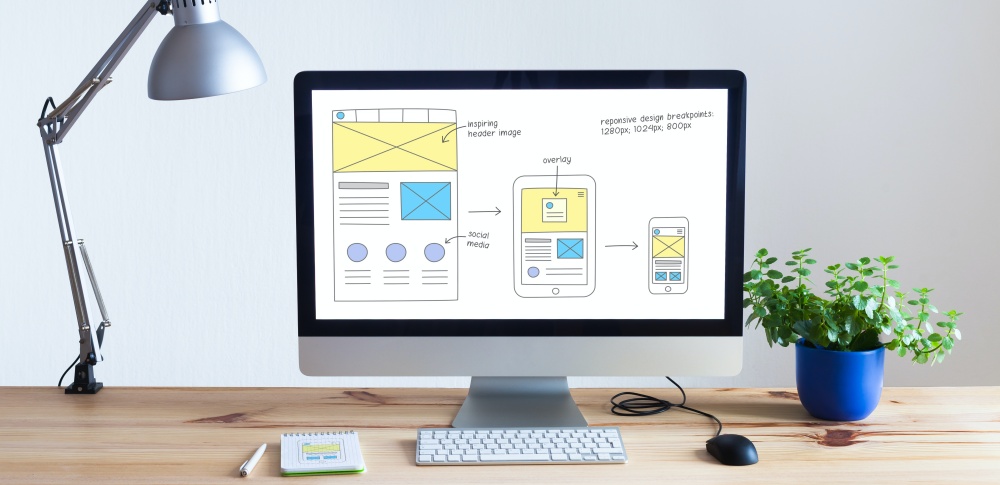
ウェブサイトのデザインは大きく分けると「レスポンシブデザイン(PCのデザインをスマホでも見やすくしたデザイン)で表示する」「スマホユーザーだけを優先する」の2種類となります。
スマホユーザーにどのような対応をするかが主な着眼点です。メリット・デメリットなど、それぞれのデザインの違いを確認していきましょう。
目次
レスポンシブデザインの特徴、メリットデメリット
レスポンシブとは「変化」といった意味のある言葉で、ウェブサイトの横幅をデバイスの画面サイズに合わせて表示します。ウェブサイト内の表示幅に柔軟性を持たせることで、小さい画面のスマホから広いディスプレイサイズのパソコンまで、あらゆるデバイスでの閲覧に対応できることが特徴です。
PCサイトをスマホ表示されることでデザインが統一できる
レスポンシブデザインでは、横幅が変化しても問題なく表示されるよう設計します。スマホやパソコンなど、デバイスが変化してもウェブサイトのイメージがブレにくく、統一感を出すことができます。
コストがかからない
基本的なデザインを各デバイスに合わせた横幅で表示するだけなので、スマホ専用サイトを別で制作する場合と比較して費用を抑えられます。
スマホ表示での操作性が落ちる
PCサイトを基準とした場合のレスポンシブデザインでは、スマホで表示するとページ内のコンテンツが縦長になってしまうため、スマホユーザーの利便性が下がる場合があります。
スマホサイトの特徴、メリットデメリット
スマホサイトではPCからアクセスするユーザーのことは考慮せず、スマホから見ることだけを想定してウェブサイトを設計します。
スマートフォンユーザーのことだけを考えたデザイン、設計
スマホ専用サイトでは、小さな画面でも読みやすい文字サイズやフォント、指一本の操作で押しやすいボタンの大きさや位置など、スマホユーザーの利用環境を考慮して設計します。
画像データを縮小することで表示速度がはやい
スマホの表示画面はパソコンのディスプレイと比べて小さいため、画像サイズを小さく抑えられます。小さい画像を使用することで通信量を削減でき、ウェブサイトの情報が表示されるまでの時間が短くなります。ページが表示されるまでの待ち時間が減るため、ユーザーのストレスを軽減可能です。また、表示速度を上げることは、SEOに優位な影響を与えます。
PCサイトとそれぞれ更新管理をする手間
デメリットはスマホ専用サイトの更新や管理を、PCサイトと別で行わなくてはならないことです。ニュース更新が多いなど、頻繁に掲載内容が変わる場合は、更新の手間が二倍になることもあるので注意が必要です。
PCサイトと別に制作するのでコストがかかる
PCサイトとは別でスマホ専用サイトを作ることになるので、ウェブサイト2つ分の制作コストが発生します。
レスポンシブデザインとスマホサイトで迷ったら
レスポンシブデザインとスマホ専用サイト、どちらを選ぶか決めきれない場合は、想定顧客の体験を考慮してみましょう。
集客したいユーザー層の需要に合わせる
自社製品を購入したり、求人に応募してくれたりする人は、普段どんなデバイスを使っているか確認しましょう。例えばBtoB製品を取り扱っていて、顧客の大半がPC経由で問い合わせをしてくる場合は、PC閲覧を優先したレスポンシブデザインが適しています。
掲載している求人情報の応募を増やしたい場合は、スマホ専用サイトの制作を検討してみるのはどうでしょう。求人に応募する人の大半は、自宅でスマホから情報収集を行っている可能性が高いからです。
また、既にウェブサイトを持っている場合は、Google Analyticsなどのアクセス解析を用いて、スマホ・タブレット・PCどのデバイスからのアクセス比率が高いか確認して、最も高いデバイスを優先するのも良いでしょう。
まとめ
レスポンシブデザインはデバイスの画面サイズに合わせてコンテンツを表示できるため、デザインが崩れにくいことが特徴です。制作費用が抑えやすく、管理の手間がかからないなどのメリットがあります。
一方で、ウェブサイトに訪問するほとんどの人がスマホユーザーという場合はスマホ専用サイトを作り、見やすさや操作性にこだわって制作すると良いでしょう。自社のウェブサイトにアクセスして売上に貢献するユーザーは、どんなデバイスを利用しているのかを想定して、最適なデザインを選びましょう。










 WordPressでのWEBサイト制作は簡単?ポイントや注意点について解説
WordPressでのWEBサイト制作は簡単?ポイントや注意点について解説  インタラクティブなWEBサイトのポイント、動きの種類や特徴について解説
インタラクティブなWEBサイトのポイント、動きの種類や特徴について解説  会社案内・採用パンフレットの人気フォントとは?ゴシック体が与える印象の違い
会社案内・採用パンフレットの人気フォントとは?ゴシック体が与える印象の違い